How to Add Font Awesome Icons to WordPress – A Beginners Guide
In this article, we will be showing you how you can easily add icon fonts into your WordPress theme.
Icon fonts allow you scaleable icons with minimal impact on the performance of your site. Icon fonts are loaded like web fonts and can be styled using CSS.
What are Icon Fonts and Why You Should Use Them?
Icon fonts are one of the most effective methods of adding simple graphics to your content which can be styled and resized using CSS. Compared to image based icons, font icons load much faster and can be scaled without loss of quality, which helps with your overall WordPress website speed.
There are several free icons available with Font Awesome with the option to upgrade to a “Pro” package if desired. The icons can be used almost anywhere on your site, all you need is is a shortcode or basic HTML.
Lets cover installing the Font Awesome WordPress plugin as this requires no editing of the files or scripting knowledge.
Adding Font Awesome in WordPress Using Plugins
The first thing you’ll need to do is install and activate the Font Awesome plugin for WordPress. For more details on how to install a plugin, please see this great article over at “wpbeginner.com” how to install a WordPress plugin.
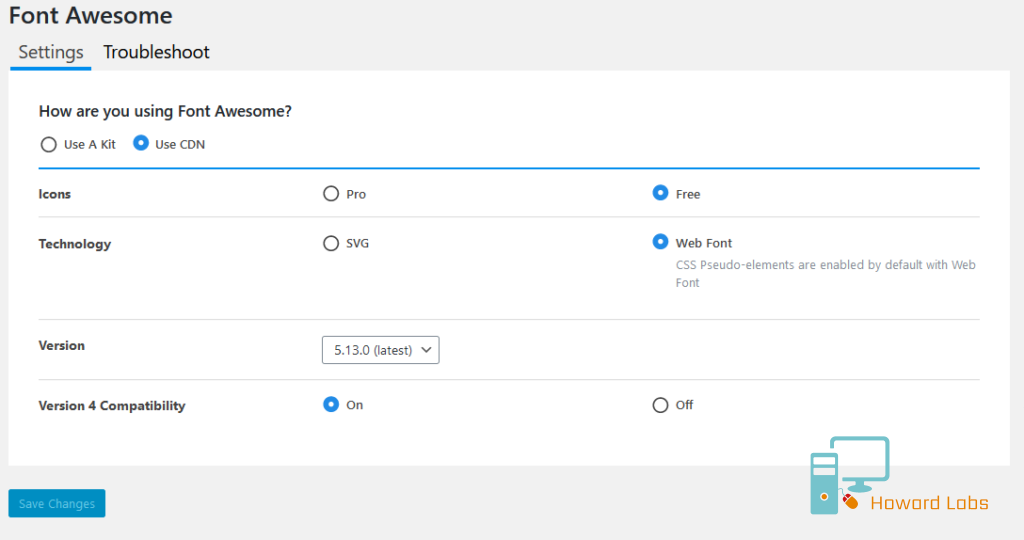
Upon activation, the plugin enables Font Awesome support for your theme. You can change the settings under the administration section of your wordpress site. The plugin also detects any existing configurations or conflicts which may prevent the plugin from displaying as intended. You can access this by clicking “Troubleshoot” and following the steps provided.

Testing the Font Awesome plugin
Once the plugin is activated and configured you can now begin using the Font Awesome features within your content, these are added by using their names in shortcodes or HTML. (For further information see this detailed guide)
When you use shortcodes, you add the name of the icon and a prefix, where the prefix is the style of icon you want to use. Note that you don’t need to include the fa- part of the name. And if you don’t include any prefix, the style will default to Solid. The shortcode for an icon looks like this:

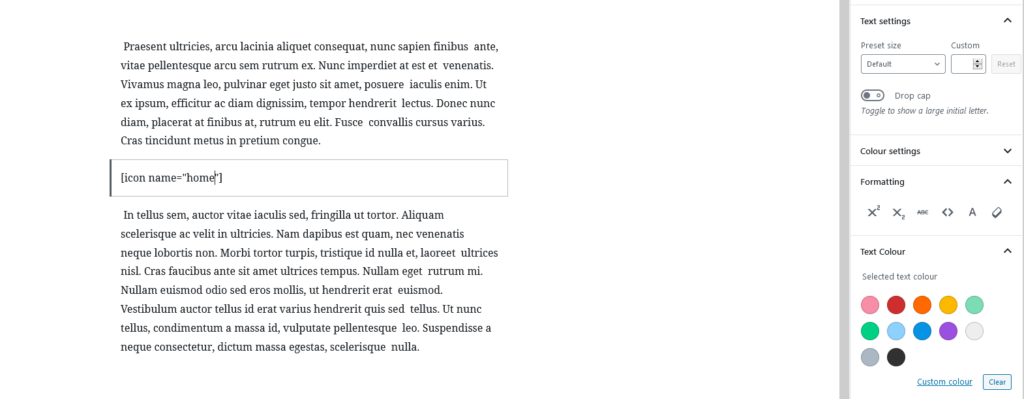
You can also add the font icon shortcode inside any supported blocks, from there you can adjust the block settings to increase icon size and change the colours accordingly, for more advanced alterations it is recommended to use CSS.

If you are using a visual editor such as Elementor of Beaver Builder, you should see the results live as you adjust the settings. If you are using the standard wordpress editor then this may look a bit odd. That’s because the shortcode does not automatically change into an icon font inside the block editor.
You will need to click the preview button on your post or page to see how the actual icon size would look, here’s how it looks on our example page.

Manually Displaying Icon Fonts in WordPress
Now you’re probably wondering how you might find the codes for each of the icons, well look no further, simply go to the Font Awesome’s website to see the full list of icons available. Click on any icon you want to use, and you will be able to see the icon name.

Simply copy the icon name and use it either in a shortcode block, or like this within a HTML code block.
<i class="fab fa-angellist"></i>
You can style this icon in your theme’s stylesheet under “Additional CSS” like this:
."fab fa-angellist" {
font-size:55px;
color:#FF7700;
}You can also combine different icons together and style them at once. This can be done with a “div” container, simply set a class of your choosing and add the items within this div as shown below:
<div class="icons-group"> <a class="icons-group-item" href="#"><i class="fa fa-home fa-fw"></i>Home</a> <a class="icons-group-item" href="#"><i class="fa fa-book fa-fw"></i>About</a> <a class="icons-group-item" href="#"><i class="fa fa-pencil fa-fw"></i>Contact Us</a> <a class="icons-group-item" href="#"><i class="fa fa-cog fa-fw"></i>Settings</a> </div>
Now you can style them in your theme’s stylesheet (CSS Settings) like this:
.icons-group-item i {
color: #777;
font-size: 60px;
}
.icons-group-item i:hover {
color: #FF6600
} We hope this article helped you learn how to easily add icon fonts in your WordPress theme, now go forth with this newly aquired knowledge and fill your site with “Awesome”.
If you liked this article, then please leave a comment. You can also find us on Twitter and Facebook.


Hi Daryl, this is a useful post. I’ll save this for future use.
Thanks by the way!
Thank you Daryl I will definitely be using this resource
What’s up, yup this piece of writing is actually fastidious
and I have learned lot of things from it on the
topic of blogging. thanks.
Excellent weblog right here! Also your web site loads up very
fast! What host are you the use of? Can I get your affiliate link to your
host? I want my site loaded up as quickly
as yours lol
I host my own at home for now, everything you see is managed and controlled by myself 100% so I can tweak it to my liking and try to get it running as best I can.
I prefer it that way, if this ever grows into something more demanding then this may change.
Hello there, I found your web site by the use of Google while looking for a similar
topic, your site got here up, it seems great.
I’ve bookmarked it in my google bookmarks.
Hi there, simply become alert to your weblog via Google, and found
that it’s truly informative. I’m going to watch out for brussels.
I will be grateful in the event you proceed this in future.
Numerous folks will likely be benefited out of your writing.
Cheers!
great publish, very informative. I ponder why the other experts of this sector do not understand this.
You should proceed your writing. I’m sure, you’ve a huge readers’
base already!